
Hace dos capítulos empezamos a crear el componente que nos permitía visualizar un gráfico de barras. Sin embargo, necesitaba mejoras, ya que el usuario de la aplicación solo podía ver un número limitado de barras: la indicada por el ancho de la ventana que la contenía. En este capítulo nos ocuparemos de resolver esta limitación.
Y para ello utilizaremos otro de los controles disponibles en el panel Biblioteca del IDE de Xojo. Este es el ContainerControl.
ContainerControl es un control muy especial, ya que está a medio camino entre lo que sería una ventana y un simple control. De hecho, su uso es el más conveniente cuando en el diseño de nuestra aplicación es necesario utilizar controles de UI compuestos.
¿Y qué es un control de interfaz de usuario compuesto? Bueno, podemos nombrar como tales aquellos en los que se requiere el uso combinado de varios controles de interfaz de usuario simples para proporcionar una característica o funcionalidad común.
Por ejemplo, el lienzo que usamos para nuestro gráfico de barras es un control simple; pero si queremos agregar la funcionalidad de desplazamiento (o desplazamiento horizontal y/o vertical), entonces tendremos que agregar a la composición el uso de otro control disponible en la Biblioteca: el ScrollBar. Por lo tanto, el uso combinado de Canvas y ScrollBar, donde cada uno debe interactuar con el otro, forma un control de interfaz de usuario compuesto.
Ahora, tanto Canvas como ScrollBar necesitarán una superficie común que nos permita definir cómo se verá su diseño en la ventana en la que se utilizan, y esta superficie es la que nos proporciona ContainerControl.
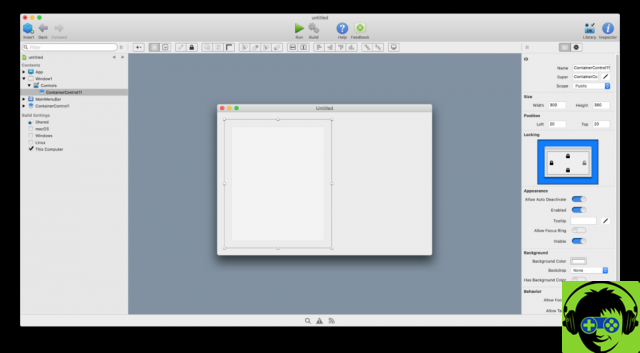
De hecho, diseñar controles compuestos usando el ContainerControl es similar a lo que estamos acostumbrados a hacer cuando diseñamos la interfaz de usuario de las ventanas de nuestra aplicación: solo tenemos que arrastrar el ContainerControl desde la Biblioteca hasta la barra de navegación del IDE (ubicado más a la izquierda, y cuál es el que contiene todos los elementos utilizados en el proyecto), para crear una nueva instancia (por defecto tendrá el nombre “ContainerControl1”).
Así, cuando seleccionemos la instancia de ContainerControl en el Navegador, accederemos al Editor de diseño que nos recordará mucho al mismo que usamos en el diseño de las ventanas de la aplicación.
Por lo tanto, una vez que accedemos al Editor de diseño de la instancia de ContainerControl seleccionada, es cuestión de arrastrar los elementos de UI que queremos usar sobre él, tanto desde la Biblioteca como desde el propio Navegador, para indicar la posición y el tamaño a tener.
Una vez que el diseño del ContainerControl esté completo, podremos dotarlo de funcionalidad utilizando los elementos de programación que conocemos por ahora: propiedades, métodos y eventos en el propio ContainerControl, además de los que ya se han implementado en los controles utilizados. en su diseño. ; como podría ser el caso de nuestra clase para mostrar gráficos de barras basados en Canvas.
No te preocupes, en el vídeo que acompaña a este artículo verás paso a paso todo el proceso correspondiente al diseño de ContainerControl, así como también cómo puedes incorporarlos posteriormente al diseño de las ventanas en las que se utilizarán y también cómo todos los elementos están relacionados por código.
Una vez completado, nuestro ContainerControl ya tendrá una barra de desplazamiento para realizar el desplazamiento lateral, por lo que también podremos ver aquellas barras que inicialmente están ocultas debido al ancho de la ventana.
En el código también verá cómo los datos se actualizan dinámicamente a medida que el usuario interactúa en la interfaz de usuario. Entonces, por ejemplo, la barra de desplazamiento cambiará su valor máximo cada vez que el usuario cambie el ancho de la ventana que contiene la instancia de ContainerControl.
En este capítulo también continuaremos usando el controlador de eventos KeyDown, que permite al usuario moverse hacia la izquierda o hacia la derecha usando las teclas de cursor normales.
,
Javier Rodríguez
ingeniero xojo
Twitter: @xojoes
Facebook: http://facebook.com/xojoes/
Descarga la última versión de www.xojo.com
Recursos de Xojo en español: https://docs.xojo.com/spanish