
Há dois capítulos começamos a criar o componente que nos permitia visualizar um gráfico de barras. No entanto, precisava ser aprimorado, pois o usuário do aplicativo só podia ver um número limitado de barras: o indicado pela largura da janela que o continha. Neste capítulo vamos lidar com a resolução desta limitação.
E para isso usaremos outro dos controles disponíveis no painel Biblioteca do Xojo IDE. Este é o ContainerControl.
ContainerControl é um controle muito especial, pois está a meio caminho entre o que seria uma janela e um controle simples. De fato, seu uso é o mais conveniente quando no design de nosso aplicativo é necessário usar controles de interface do usuário compostos.
E o que é um controle de UI composto? Bem, podemos nomear como tal aqueles em que o uso combinado de vários controles de interface do usuário simples é necessário para fornecer um recurso ou funcionalidade comum.
Por exemplo, o Canvas que usamos para nosso gráfico de barras é um controle simples; mas se quisermos adicionar a funcionalidade de rolagem (ou rolagem horizontal e/ou vertical), teremos que adicionar à composição o uso de outro controle disponível na Biblioteca: o ScrollBar. Assim, o uso combinado de um Canvas e ScrollBar, onde cada um deve interagir com o outro, forma um controle de interface de usuário composto.
Agora, tanto o Canvas quanto o ScrollBar precisarão de uma superfície comum que nos permita definir como será o design deles na janela em que são usados, e essa superfície é o que o ContainerControl nos fornece.
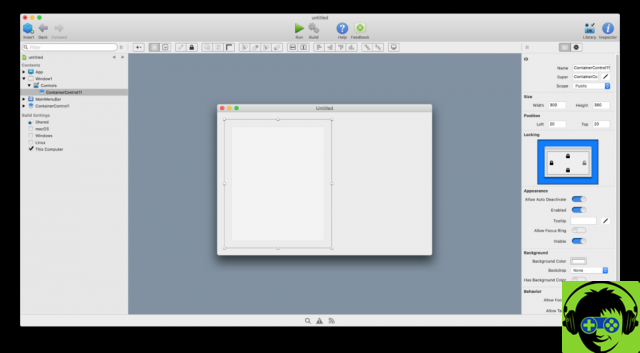
Na verdade, projetar controles compostos usando o ContainerControl é semelhante ao que estamos acostumados a fazer ao projetar a interface do usuário de nossas janelas de aplicativos: basta arrastar o ContainerControl da Biblioteca para a barra de navegação do IDE (localizado mais à esquerda, e que é aquele que contém todos os elementos utilizados no projeto), para criar uma nova instância (por padrão terá o nome “ContainerControl1”).
Assim, ao selecionarmos a instância ContainerControl no Navegador, acessaremos o Editor de Design que nos lembrará muito do mesmo que usamos no design das janelas da aplicação.
Portanto, uma vez que acessamos o Editor de Design para a instância ContainerControl selecionada, basta arrastar os elementos de UI que queremos usar, tanto da Biblioteca quanto do próprio Navegador, para indicar a posição e o tamanho a ter.
Quando o projeto do ContainerControl estiver concluído, poderemos equipá-lo com funcionalidades usando os elementos de programação que conhecemos por enquanto: propriedades, métodos e eventos no próprio ContainerControl, além daqueles que já foram implementados nos controles usados em seu projeto. ; como poderia ser o caso de nossa classe para exibir gráficos de barras baseados em Canvas.
Não se preocupe, no vídeo que acompanha este artigo você verá passo a passo todo o processo correspondente ao design do ContainerControl, bem como como poderá incorporá-los posteriormente no design das janelas em que serão usados e também como todos os elementos estão relacionados por código.
Depois de concluído, nosso ContainerControl já terá uma barra de rolagem para realizar a rolagem lateral, assim também podemos ver aquelas barras que estão inicialmente ocultas devido à largura da janela.
No código, você também verá como os dados são atualizados dinamicamente à medida que o usuário interage na interface do usuário. Assim, por exemplo, a barra de rolagem mudará seu valor máximo toda vez que o usuário alterar a largura da janela que contém a instância ContainerControl.
Neste capítulo também continuaremos a usar o manipulador de eventos KeyDown, permitindo que o usuário também se mova para a esquerda ou para a direita usando as teclas normais do cursor.
-
Javier Rodríguez
Engenheiro Xojo
Twitter: @xojoes
Facebook: http://facebook.com/xojoes/
Baixe a versão mais recente em www.xojo.com
Recursos Xojo em espanhol: https://docs.xojo.com/spanish