After trying several ready-to-use solutions, which did not require any knowledge of the subject, you decided to try your hand at creating a website "getting your hands dirty" with the code HTML. You are very passionate about it, but there are some procedures that you have not been able to understand well yet.
For example, you would like some more clarification on how to insert an image in HTML, on what are the correct parameters to use for formatting the code and what information can be entered in the code. Well, know that you've come to the right place at the right time! In the next paragraphs, in fact, I will show you in detail how to insert photos into a site, a blog or any other "container" using HTML. I will then explain how to align them, how to resize them, how to insert links inside them and even how to set them as a background on a web page.
So, what do you think? Are you ready to get started? Yup? Very well! Make yourself comfortable, take your time to concentrate on reading the next lines and, more importantly, put in place the "tips" that I will give you in relation to the HTML tags to use to insert images in your Web pages. , there is nothing complicated about doing this, and by the time you finish reading the tutorial, you will know exactly how to proceed. I wish you good reading and, above all, have fun!
Index
- Insert an image in HTML
- Put an HTML image on the right, left and center
- Insert an image in HTML as a background
- Insert a linked image in HTML
Insert an image in HTML

To understand how to insert an image in HTML, you have to fix a key concept in mind: the images you see on the Web pages of the sites you visit, blogs and forums are not incorporated into the latter but are called from external locations. This means that each photo has a unique address, which allows it to be tracked and viewed.
The address of an image is composed as follows: at the beginning there is the address of the Web space on which the file is hosted (eg. /) and then there is the name of the image complete with extension (eg. image.jpg). The direct address of an image on the web, therefore, must have a composition of the type https://www.[dominio del sito]/[nome ed estensione dell’immagine], in the case of our example /immagine.jpg.
At this point, you may be wondering how to recall the address of an image on a Web page, in order to make the photo visible to the public? Nothing simpler! Just use the tag img followed by the attribute src = followed byaddress of the image to be inserted in the page enclosed in quotation marks. Continuing with the example above, to insert an image into a web page, you should use the following formatting.
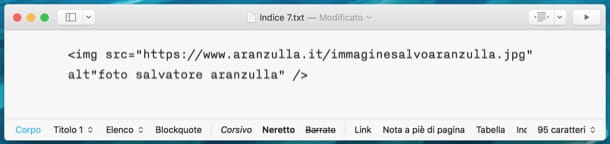
If you want, you can also add the tag alt to the image, so as to configure the alternative text (a kind of Description of the uploaded file) to be shown in the event that this is not available (for example due to errors in connection to the server or deletion of the photo from its original position), which also favors the indexing of the image by the search engines search (as I have already explained to you in another tutorial). The alt tag is inserted immediately after the img element, as in the example below.
As you may have noticed, in the examples I just gave you I didn't close the img tag with the tag : the reason is that there is no need to do this, as img is an "empty" tag. However, it might be practical to insert one space it's one slash / before the symbol major>, so as to make the image also compatible with the XHTML, the markup language that associates some properties of XML with characteristics of HTML.
Put an HTML image on the right, left and center

Now that you are familiar with using the img tag, you will surely be interested in knowing how to move it right, left and center. In the next few lines I'll show you just that: how to align an image to the center, left, right, top or bottom of the page that contains it, and also how to resize it.
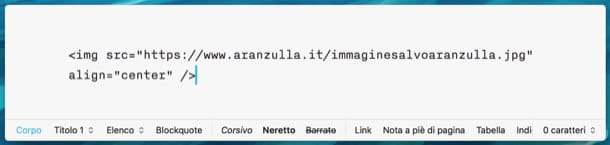
To align the images, all you have to do is use the formatting we saw in the previous lines and add the variable to it align =, followed by the type of arrangement you want the photo to adopt: center, to align the image in the center; left, to align it to the left; right, to align it to the right; bottom, to arrange the photo on the lower right part of the first line of text; middle, to arrange the photo on the central part to the right of the first line of text; top, to arrange it on the top right of the first line of text.
As mentioned above, through the HTML code it is also possible to resize images (only visually, without changing the size of the original file) and specify the spacing they must have with respect to the other elements that make up the Web page in which they are inserted.
To indicate the size that an image must have, variables must be used width ed height specifying the values in pixels, while for the spacing you have to use the voice hspace to indicate horizontal spacing e vspace to indicate the vertical one. Below I give you the example of a photo of 300 x 200 pixels having a vertical and horizontal spacing of 20 pixels.
Have you seen how simple it was to align and resize images in HTML? As I told you, it is an operation that is anything but complicated, you just need to know the tags to use and use the variables you prefer to make the uploaded photo assume the desired position.
Insert an image in HTML as a background

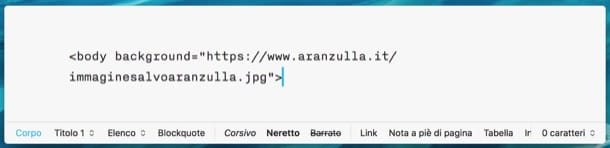
want insert an image in HTML and use it as a background of the page? This is also possible, but to proceed you will not have to resort to the img tag, but to the tag body followed by the attribute background and from path of the image enclosed between quotation marks. I guarantee you that there is nothing complicated in carrying out this operation: the example below can prove it to you.
Since the image inserted as a background on the Web page will be repeated both horizontally and vertically, I recommend that you adopt this technique only if you have images that, even if repeated, allow you to obtain a pleasant aesthetic result, to understand a sort of mosaic effect.
Insert a linked image in HTML

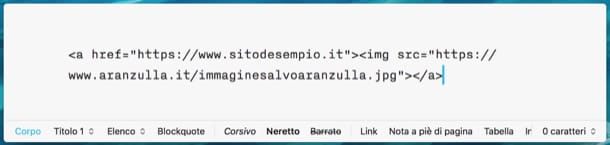
Let's conclude this guide by discovering together how associate a link to an image in HTML, so that clicking on it will redirect you to a specific web page. To add an Internet link to an image, all you have to do is prepend the tag a href= followed byaddress of the site to link to the image code. Here is an example where the image we have used so far in this tutorial links to the address www.sitodesempio.com:
I would say that's it with that! Now you know all the basic rules for inserting an HTML image into blogs and websites. It takes very little to learn, did you notice? And starting from here you can deepen the topic by discovering many other functions that can be exploited using the HTML language. Have fun!