Você está fascinado com a ideia de ter seu próprio espaço na Internet para se expressar da melhor forma, então está pensando seriamente em aprender como criar um site HTML que permite que você solte sua criatividade, compartilhando suas ideias ou, por que não, seu projeto, com todos aqueles de quem você gosta. O problema é que você não tem a menor ideia de como isso pode ser feito, então está procurando um guia para ajudá-lo a dar seus primeiros passos no mundo das linguagens da web.
Bem, fico muito feliz em informar que voc√™ encontrou! Na verdade, pretendo a seguir fornecer todas as instru√ß√Ķes necess√°rias sobre a linguagem HTML e sobre como criar um site na Internet. N√£o se preocupe se voc√™ n√£o est√° muito familiarizado com o assunto: os conceitos que vou expor s√£o f√°ceis de entender e garanto que mesmo quem, como voc√™, nunca fez nada parecido, poder√° criar um pequena p√°gina da Web. a partir da qual come√ßar, talvez, um grande projeto.
Então, o que você está esperando para começar? Reserve alguns minutos para si mesmo, fique à vontade e leia atentamente tudo o que tenho a dizer: Tenho certeza que, depois de ler este guia, você ficará surpreso com o resultado que poderá alcançar. Posto isto, só queria desejar uma boa leitura e muita diversão!
- Informação preliminar
- Partes de uma p√°gina da web em HTML
- Crie um site HTML b√°sico
- A folha de estilo
- Framework e CMS
- Recursos √ļteis
Informação preliminar

Antes mesmo de colocar a m√£o no c√≥digo e entender na pr√°tica como criar sites HTML, deixe-me dar mais algumas informa√ß√Ķes sobre a linguagem e as tecnologias com as quais voc√™ ter√° que se aproximar para atingir seu objetivo.
Para come√ßar, a palavra HTML √© a sigla para HyperText Markup Language, ou linguagem de marca√ß√£o de hipertexto. Erroneamente comparado ao que se costuma pensar, o HTML n√£o √© uma linguagem de programa√ß√£o, pois n√£o se baseia em fluxos de a√ß√Ķes encadeadas ou em algoritmos: pelo contr√°rio, o HTML faz parte da chamada linguagens de marca√ß√£o declarativa, isto √©, aquela categoria de linguagens que marcam os elementos e especificam sua ordem de aparecimento.
Em particular, a tarefa do HTML √© indicar ao programa que ele vai interpretar o c√≥digo (por exemplo, o navegador) Para tipologia dos elementos e arranjos para disposi√ß√£o deste √ļltimo em uma p√°gina: isso √© feito colocando o elemento em quest√£o entre dois etiqueta, ou seja, entre dois marcadores especiais identificados por termos semelhantes ao ingl√™s entre colchetes angulares (por exemplo, √© a tag HTML que identifica uma imagem).
No momento em que este guia foi escrito, a vers√£o mais recente da linguagem HTML era HTML 5: ao contr√°rio do que acontecia at√© poucos anos atr√°s, o HTML 5 √© capaz, al√©m de definir a estrutura da p√°gina, tamb√©m gerenciar diversos tipos de conte√ļdo multim√≠dia de forma absolutamente aut√īnoma (por exemplo, streams de √°udio, streams de v√≠deo e elementos interativos) e monitorar alguns aspectos do dispositivo a partir do qual √© visualizado (por exemplo, a porcentagem do brilho da tela), eliminando assim a necessidade de integrar componentes como elementos Flash ou miniaplicativos Java na pr√≥pria p√°gina.
Por esse motivo, o HTML 5 também é amplamente utilizado no desenvolvimento de aplicativos dedicados a smartphones, tablets e outros dispositivos conectados, geralmente sem suporte para tais tecnologias "adicionais".
Em geral, uma p√°gina criada apenas com HTML √© definida p√°gina est√°tica, que √© capaz de mostrar sempre o mesmo conte√ļdo e, na maioria dos casos, n√£o modific√°vel pelas condi√ß√Ķes atuais do ambiente em que √© exibido ou pelas a√ß√Ķes que o usu√°rio realiza dentro dele.
No entanto, como voc√™ descobrir√° √† medida que continuar lendo este guia, existem v√°rias linguagens que se cruzam com HTML para construir sites mais ou menos complexos, din√Ęmicos e ricos em conte√ļdo: duas das linguagens que merecem men√ß√£o s√£o as CSS, que define o estilo dos elementos que comp√Ķem as p√°ginas do site, e o JavaScript, uma linguagem de programa√ß√£o real que permite manipular dinamicamente a p√°gina e torn√°-la interativa, se necess√°rio.
Ao criar um site "manualmente" √© importante verificar se ele est√° em conformidade com todas as regras relacionadas com cookies e processamento de dados. Se voc√™ n√£o tem certeza do que estamos falando e quer evitar problemas nesse sentido, pode contar com Iubenda, que com sua equipe de advogados permite que voc√™ adapte sites e aplicativos √†s regulamenta√ß√Ķes de v√°rios pa√≠ses e legisla√ß√Ķes com facilidade.
Partes de uma p√°gina da web em HTML

Agora que voc√™ entende a natureza do HTML, √© hora de estudar a composi√ß√£o de uma p√°gina escrita usando essa linguagem. Antes de prosseguir, no entanto, √© necess√°rio fazer uma distin√ß√£o mais do que necess√°ria: o c√≥digo de uma p√°gina HTML √© escrito pelo programador dentro de um arquivo de texto simples, que pode ser editado com programas de manipula√ß√£o de texto simples (como Notepad e WordPad do Windows ou TextEdit do macOS) e por meio de editores muito mais complexos (como Dreamweaver da Adobe), enquanto o conte√ļdo de uma p√°gina HTML √© o mostrado pelo navegador (imagens, textos, formul√°rios e assim por diante) quando voc√™ "navega" no site.
Para isso, pode-se dizer que o navegador √© real Int√©rprete de HTML, que √© um programa capaz de seguir as instru√ß√Ķes do c√≥digo HTML para exibir na tela o conte√ļdo da p√°gina que vai estruturar. Em condi√ß√Ķes normais, o c√≥digo HTML n√£o √© vis√≠vel durante a navega√ß√£o, pois, como j√° mencionado, o navegador interpreta as informa√ß√Ķes e organiza os elementos na p√°gina exibida com base nelas.
Tendo feito essa premissa necess√°ria, √© hora de entender mais de perto como uma p√°gina de c√≥digo HTML √© feita. Como j√° mencionado acima, os elementos da p√°gina s√£o colocados entre dois etiqueta o marcadores, um no in√≠cio e um no final, podendo aceitar ou n√£o par√Ęmetros com base no tipo de elemento que definem: o tag de in√≠cio √© composto por uma palavra inserida entre dois colchetes angulares (por exemplo, >), enquanto o marcador final adia o s√≠mbolo para o colchete angular esquerdo reduzir O "/" (o art. </p>).
Os par√Ęmetros s√£o especificados dentro da tag inicial, com uma f√≥rmula semelhante a par√Ęmetro = "valor": por exemplo, para definir o caminho de uma imagem a ser inserida, voc√™ pode usar o par√Ęmetro src = "endere√ßo" (por exemplo, )
Normalmente, uma p√°gina HTML nada mais √© do que um arquivo de texto com extens√£o .htmlpor exemplo HelloWorld.html: dentro, s√£o especificadas as tags que definem os elementos que o comp√Ķem. Em particular, existem algumas tags que devem necessariamente estar presentes em um arquivo .html e que irei listar abaixo.
- - √© absolutamente a primeira tag que aparece em um arquivo de c√≥digo: √© usada para especificar que o arquivo cont√©m uma p√°gina HTML. Seus par√Ęmetros geralmente especificam a vers√£o do HTML usado.
- - esta tag envolve toda a página e, geralmente, também é usada para definir aspectos estruturais como a linguagem e o esquema usado pela marcação.
- <head> - esta √© a tag que cont√©m as informa√ß√Ķes com as quais a p√°gina √© gerenciada pelo software com o qual √© processada (o navegador, o mecanismo de pesquisa spider e assim por diante): por exemplo, dentro da tag a t√≠tulo da p√°gina, o√≠cone caracter√≠stica, oconjunto de personagens utilizado e outras informa√ß√Ķes espec√≠ficas sobre a estrutura.
- - esta √© a tag que cont√©m todas as tags relativas aos elementos da p√°gina que ser√£o mostrados na tela: por exemplo, dentro do corpo t√≠tulos e subt√≠tulos ( , , e assim por diante), eu par√°grafos e seu conte√ļdo (), The imagens (), The mesas (), i m√≥dulos () com componentes relacionados () e assim por diante.
Crie um site HTML b√°sico

Est√° tudo claro at√© agora? √ďtima not√≠cia, pois com essas no√ß√Ķes voc√™ j√° pode criar seu primeiro site HTML! Antes de prosseguir, no entanto, deixe-me fornecer mais algumas informa√ß√Ķes sobre as tags "obrigat√≥rias" para inserir na se√ß√£o .
- , , - essas são as tags que definem títulos e subtítulos da página (por exemplo, Bem-vinda!) Por padrão, a formatação do texto contido neles é diferente em tamanho e estilo dos outros elementos da página.
- - √© a marca que envolve o conte√ļdo de um par√°grafo.
- - é a marca que denota uma quebra de linha: o texto a seguir a esta marca é impresso no final da linha.
- - √© a tag que permite incluir uma imagem na p√°gina. O caminho da imagem √© especificado, conforme j√° mencionado, dentro do par√Ęmetro src.
- - esta tag permite inserir um hiperlink em uma p√°gina: o endere√ßo de destino √© especificado no par√Ęmetro href, enquanto o texto do link fica entre as tags de in√≠cio e fim (por exemplo, site do salvador.
- , , - essas tags permitem que você defina parcialmente o estilo do texto entre elas. Respectivamente, eles permitem que você especifique texto em negrito, itálico e sublinhado.
- - √© uma tag bastante gen√©rica, usada para dividir a p√°gina em se√ß√Ķes fisicamente invis√≠veis, mas unidas por caracter√≠sticas espec√≠ficas. Por exemplo, defina a classe de um elemento do tipo div ( classe = ‚ÄĚnomeClasse‚ÄĚ) permite que voc√™ defina, por meio de um Folha de estilo CSS o uma defini√ß√£o in-page dos par√Ęmetros de formata√ß√£o espec√≠ficos a serem aplicados aos elementos dentro dela. Vou falar sobre CSS na pr√≥xima se√ß√£o.

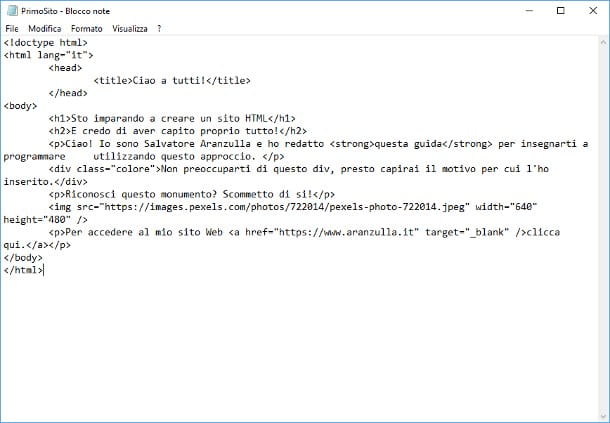
A esta altura, diria que é chegado o momento de colocar em prática todos os conhecimentos adquiridos! Portanto, sem hesitação, abra o editor de texto incluído em seu sistema operacional (o Bloco de notas di Windows o TextEdit para MacOS, por exemplo) e digite o código a seguir.
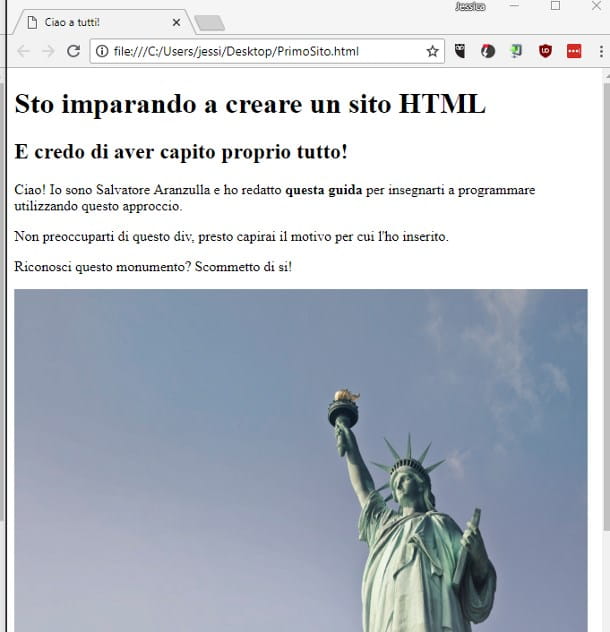
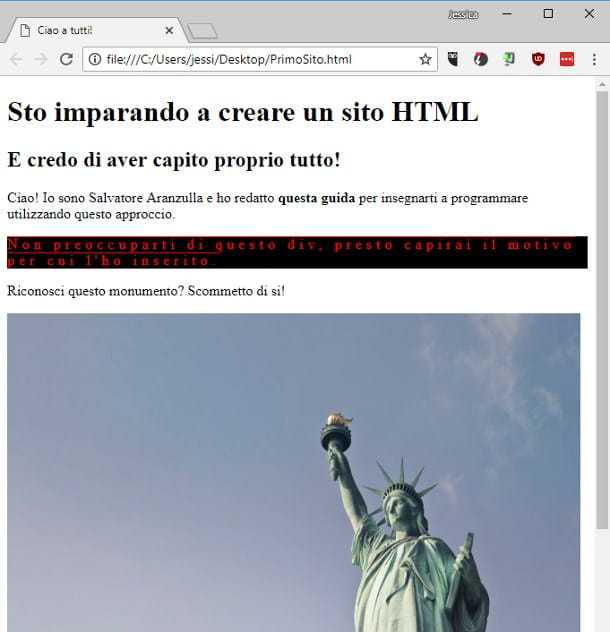
Olá a todos! Estou aprendendo a criar um site HTML E acho que entendi tudo! Olá! Eu sou Salvatore e escrevi este guia para ensiná-lo a codificar usando essa abordagem. Não se preocupe com esta div, você logo entenderá porque eu a inseri. Reconhece este monumento? Aposto que, sim! Para acessar meu site clique aqui.
Assim que a entrada for concluída, salvar com nome o arquivo tendo o cuidado de usar a extensão .html (Com art. PrimoSito.html) Neste ponto, você só precisa fazer Clique duas vezes em no arquivo que você acabou de salvar para visualizá-lo no navegador: parabéns, você acaba de criar sua primeira página da web em HTML! Lembre-se de que você pode visualizar o código da página a qualquer momento clicando em um ponto aleatório e selecionando Ver o código-fonte da página a partir do menu de contexto proposto pelo navegador.
Usando esta técnica, você será capaz de criar uma série de páginas HTML que só podem ser visualizadas no computador que você está usando: para tornar seu site acessível a partir da Internet, você precisará comprar um. espaço de hospedagem que pode hospedar suas páginas e, possivelmente, um domínio associado. Expliquei a você o assunto em detalhes em meu guia para a melhor hospedagem.
A folha de estilo

Aposto que voc√™ est√° se perguntando como pode refinar ainda mais o conte√ļdo das p√°ginas do seu site, por exemplo, definindo uma cor de fundo, um efeito nos links flutuantes, uma formata√ß√£o espec√≠fica para cada tipo de "cont√™iner" e assim por diante.
Como j√° expliquei no in√≠cio, embora o HTML seja capaz de gerenciar a formata√ß√£o b√°sica dos elementos, neste caso uma segunda linguagem da Web √© √ļtil para especificar as regras de disposi√ß√£o, formata√ß√£o e decora√ß√£o dos elementos: CSS. Neste caso, √© uma linguagem com uma sintaxe profundamente diferente daquela do HTML, o que permite que voc√™ defina especificamente o estilo elementos na p√°gina.
O c√≥digo CSS pode ser declarado de duas maneiras diferentes: a primeira, √ļtil quando os elementos a serem definidos se limitam a uma √ļnica p√°gina do site, √© coloc√°-la dentro da tag , especificado na se√ß√£o <head>. O segundo m√©todo de declarar o c√≥digo CSS, extremamente conveniente quando deve ser compartilhado por v√°rias p√°ginas do mesmo site, √© especific√°-lo em um arquivo de texto com a extens√£o . Css, que voc√™ pode importar para o seu HTML usando a tag (Com art. ) dentro da se√ß√£o <head> da p√°gina.
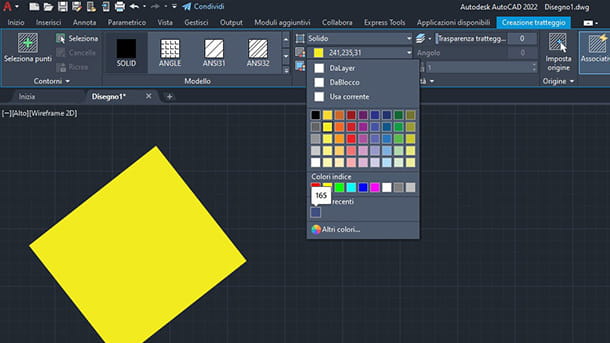
S√≥ para dar um breve exemplo, aqui est√° o conte√ļdo de uma folha de estilo CSS capaz de colorir e formatar todos os elementos pertencentes √† classe cor: em particular, o texto ser√° colorido de vermelho e encimado por uma linha, o espa√ßamento dos caracteres ser√° aumentado para 5 pixels e o fundo ser√° cinza.
.colore {cor: vermelho; cor de fundo: preto; decoração de texto: overline; espaçamento entre letras: 5px;}
Para verificar imediatamente se a folha de estilo funciona, cole o código acima em um arquivo de texto simples e salve-o com o nome style.css na mesma pasta onde você salvou a página HTML criada anteriormente. Neste ponto, para incorporar a planilha, tudo que você precisa fazer é abrir a página mencionada para edição (fazendo clique com o botão direito com o mouse no arquivo .html, selecionando o item Abrir com no menu contextual proposto e escolhendo o programa Nota Blocco / TextEdit da lista exibida na tela), insira a sequência de texto logo abaixo da tag <head> e salve o arquivo normalmente.
Depois de fazer isso, v√° em frente Clique duas vezes em no arquivo html que voc√™ acabou de editar e‚Ķ aproveite o resultado! Para obter mais informa√ß√Ķes sobre as diretivas CSS, convido voc√™ a ler atentamente o guia b√°sico de CSS do HTML.com.
Framework e CMS

HTML é uma linguagem extremamente poderosa e capaz de moldar, junto com CSS e JavaScript, até projetos muito complexos. Hoje em dia, as páginas da web devem ser projetadas tendo em mente a exibição de diferentes dispositivos, com diferentes características (por exemplo, resolução de tela) e em diferentes modos de leitura: esta é a razão pela qual, cada vez mais, os programadores da Web usam uma série de "pré empacotadas "ferramentas para projetar o" esqueleto "de seu site: essas ferramentas são chamadas quadro.
Neste caso, um quadro nada mais √© do que um conjunto de p√°ginas HTML, JavaScript e folhas de estilo "pr√©-empacotadas", que ajudam o programador a estruturar em detalhes a estrutura b√°sica do site que est√° prestes a criar: por exemplo, um framework pode conter arquivos capazes de "diferenciar" a exibi√ß√£o de p√°ginas com base no navegador, comprimir o conte√ļdo para melhorar a velocidade de download, oferecer um determinado tipo de gr√°fico e muito mais.
Um dos frameworks mais usados ‚Äč‚Äčhoje √© Bootstrap: √© um framework extremamente flex√≠vel projetado para oferecer esquemas de partida para projetos de m√©dia-alta complexidade, otimizados para visualiza√ß√£o atrav√©s de diferentes tipos de dispositivos, telas e resolu√ß√Ķes.
Neste ponto, parece certo apresent√°-lo ao conceito de CMS: un sistema de gerenciamento de conte√ļdo nada mais √© do que um sistema, ele mesmo escrito em linguagem Web, que gerencia a cria√ß√£o de um site por meio de um sistema de gest√£o equipado com interface gr√°fica. CMSs geralmente s√£o totalmente baseados em uma ou mais estruturas espec√≠ficas.
Ou seja, o CMS √© um software que permite criar a estrutura de um site e modificar o seu conte√ļdo, sem intervir manualmente nas p√°ginas e quaisquer bases de dados, com apenas alguns cliques: normalmente, os CMS s√£o disponibilizados a partir de v√°rios alojamentos sites que permitem a cria√ß√£o r√°pida de sites da Internet mesmo para quem n√£o tem conhecimento das linguagens da Web. Entre os CMS mais populares, merecem destaque o WordPress, Drupal, Magento, Joomla e Prestashop.
Recursos √ļteis

Se voc√™ chegou at√© aqui, significa que entendeu totalmente como criar um site HTML e voc√™ tem todos os fundamentos para criar um pequeno site com suas pr√≥prias m√£os. No entanto, voc√™ logo perceber√° que o poder do HTML vai muito al√©m dos t√≥picos abordados neste guia: √© por isso que, nas linhas a seguir, pretendo fornecer a voc√™ recursos adicionais √ļteis para consultar e refinar ainda mais seu conhecimento.
- HTML.com HTML Guide - √© muito provavelmente um dos guias mais completos e abrangentes dispon√≠veis na Rede: est√° dividido em se√ß√Ķes tem√°ticas pr√°ticas, √© repleto de exemplos e, acima de tudo, constantemente atualizado.
- W3Schools.com - promovido e publicado pela W3C, √© um portal da Web inteiro dedicado ao HTML e todas as tecnologias que giram em torno dele. A peculiaridade do W3Schools √© a possibilidade de realizar, ap√≥s a leitura de cada li√ß√£o, in√ļmeros exerc√≠cios de autoverifica√ß√£o para avaliar as habilidades adquiridas.
- Amaya - √© um √≥timo programa de edi√ß√£o de HTML, c√≥digo aberto, criado e distribu√≠do pela W3C. √Č um editor de tipos wysiwyg (o que voc√™ v√™ √© o que voc√™ obt√©m, ‚Äúo que voc√™ v√™ √© o que voc√™ obt√©m), capaz de criar sites HTML inteiros, bem como folhas de estilo, pequenos scripts e assim por diante, desenhando-os com o mouse.
- Adobe Dreamweaver - se voc√™ se lembra bem, j√° falei sobre esse software no meu guia do programa para HTML. √Č uma solu√ß√£o poderosa e completa para o design e estrutura de sites simples e complexos da Internet, equipada com ferramentas para gerenciar HTML, JavaScript, CSS, design gr√°fico e muito mais.
- HTML 5 com CSS e JavaScript - se você adora referências de "papel" e pretende usá-las para aprender tecnologias da Web em profundidade, você pode dar uma chance a este texto: mais do que um manual, é uma referência completa para a criação completa sites, mas também de aplicativos móveis baseados na Web, baseados na interação entre HTML5, folhas de estilo e JavaScript.
Se você chegou até aqui, significa que já domina tudo o que há para saber sobre programação HTML básica. Espere, você está me dizendo que ainda acha um pouco difícil e que gostaria de um sistema que possa orientá-lo pelo menos em seus primeiros passos? Sugiro então que crie o seu primeiro site utilizando um dos CMS gratuitos, com o seu espaço de alojamento associado, disponível na Internet: dois dos mais utilizados hoje em dia são certamente WordPress.com e Blogger, sobre o qual falei especificamente em meus insights sobre como criar um site com WordPress e como criar um blog gratuito no Google.