
FileMaker est connu à la fois pour sa polyvalence et sa capacité à étendre les capacités. FileMaker peut être étendu à l'aide de plug-ins, et dans ces didacticiels, nous montrons comment étendre les fonctionnalités de FileMaker en intégrant JavaScript.
Avec JavaScript, nous étendons les fonctionnalités de FileMaker en tirant parti des vastes bibliothèques du monde de la programmation Web et nous pouvons enrichir l'interface utilisateur standard de FileMaker.
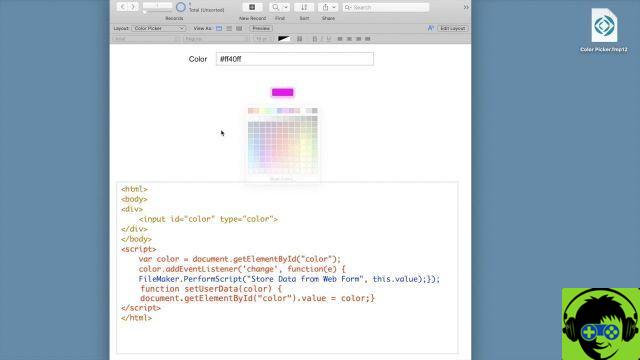
Dans cette astuce, nous expliquons comment nous pouvons capturer les données saisies dans une page HTML qui utilise JavaScript pour les insérer automatiquement dans notre application créée dans FileMaker.
Son utilité dans l'automatisation des formulaires pour pouvoir travailler avec les résultats est énorme et son application dans la vie quotidienne des entreprises est indéniable.
Si vous suivez nos astuces FileMaker chaque semaine, vous savez que tout le monde des possibilités s'ouvre à l'utilisation de FileMaker, qui est encore élargi avec la possibilité d'utiliser l'interaction JavaScript.
Si vous avez des questions ou souhaitez que nous vous expliquions une fonctionnalité spécifique, laissez-nous un commentaire.
Nous espérons que vous le trouverez utile et si vous souhaitez une formation spécialisée ou le développement d'applications, n'hésitez pas à contacter vidadigital.com